MADOSMAの公式Twitterクライアントの通知の問題が解決した件
MADOSMAが発売され、はや一週間が経ちます。
WP固有の問題はさておき、特に不満点は無かったのですが、一つ、大きな問題がありました。それは、公式Twitterクライアントからの通知が来ないことでした。
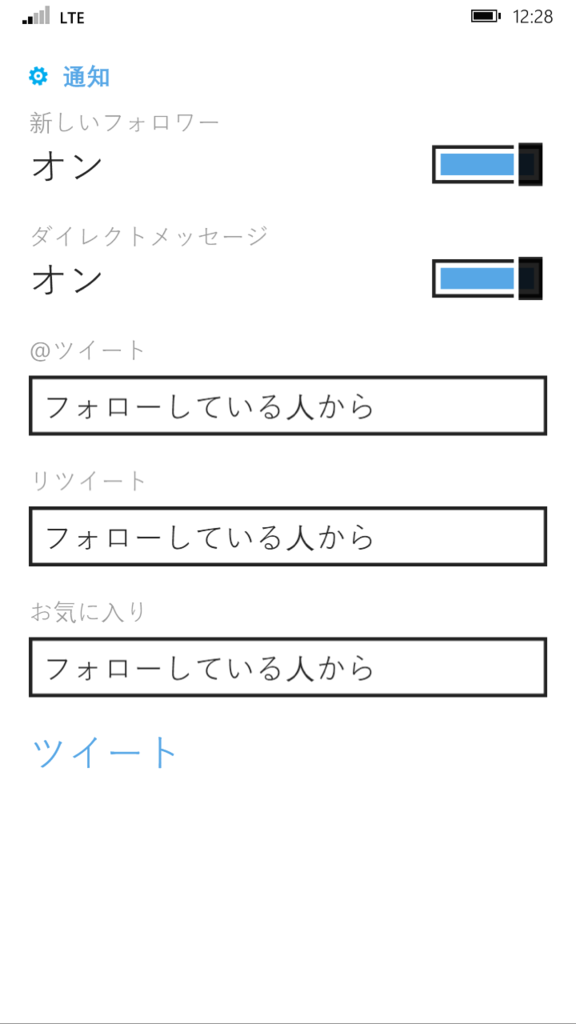
下記のように通知をオンにしているのに、プッシュ通知が働かない!!

僕以外の方でも同様の問題が発生していたようです。
それが解決しましたので、忘備録も兼ねて解決方法をまとめてみます。
なお、参考に下サイトはこちらです。
1.公式Twitterアプリから、各アカウントをログアウトさせて下さい。
※設定の画面でアカウント名を長押し、メニューから「削除」を選択してください。
2.Twitterクライアントのアンインストールをして下さい。
3.PCなどのブラウザ上で、対象のアカウントのTwitterのページを開いてください。右上のユーザーアイコンのメニューから「設定」を選び、左側のリストから「アプリ連携」の項目を選びます。その中で、下記のようなTwitter for Windows Phoneを探し出し、許可を取り消してください。

(僕は、普段公式クライアントにログインしている全てのクライアントで許可を取り消しました。複数アカウントを所持しているなら、面倒かもしれませんが全てのアカウントで許可を取り消すべきかもしれません。)
4.Twitterクライアントを再インストールし、アカウントを設定しなおしてください。もちろんプッシュ通知は許可で!
(このとき、最初にログインしたアカウントでPeopleハブへの連携が始まりますが、僕は念のため更新が100%になり完了するまで見届けました。また、ここで連携するアカウントは、Windows8.1とかで連携しているアカウントと異なっていても問題ないようです)
そしたら後は通知が来るのを待つだけ。
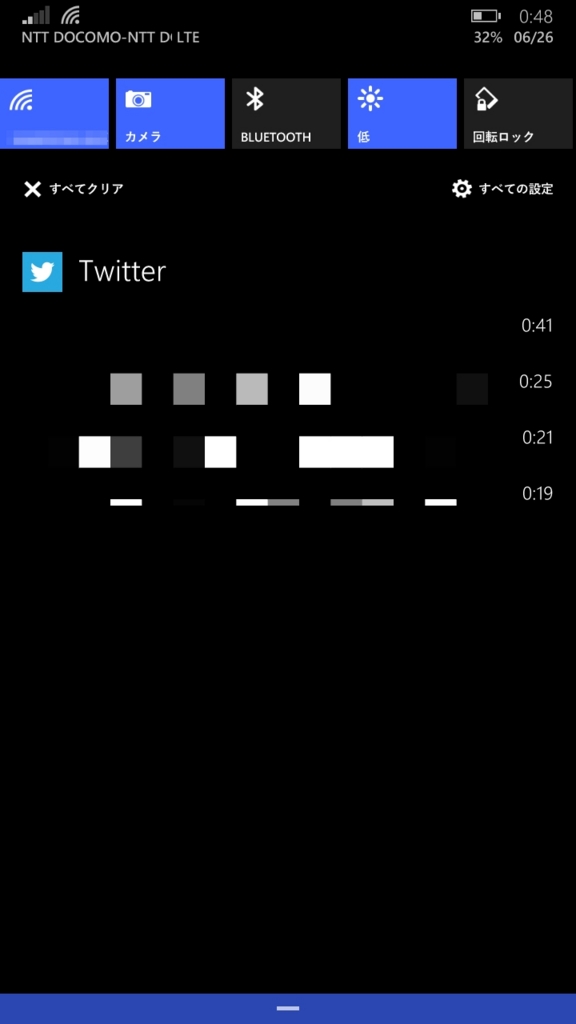
暫く放置したら、久々に通知が届きました!!!!

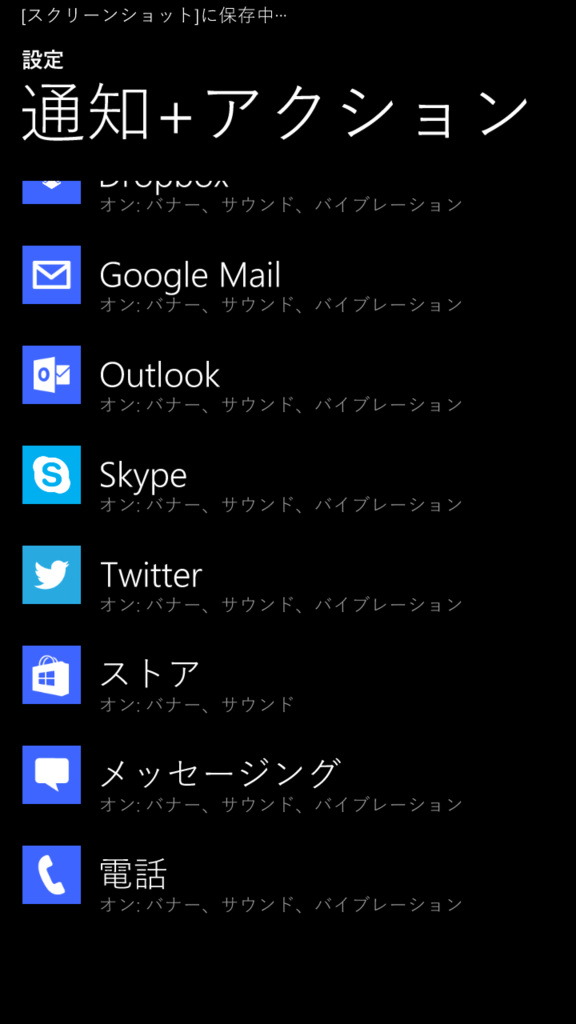
また、WindowsPhone8.1は一旦通知が来ないと、「通知+アクション」の項目に現れないようですね。通知が来た直後、無事Twitterの項目が表示されました。

公式Twitterクライアント、Windows10では作り直してほしい。そう思いたいですね。。
なお、公式クライアント意外に通知が来てマルチアカウント対応のクライアントとして、Aristeaがあります。こちらはどこかの公式クライアントと違ってちゃんとしたユニバーサルアプリになっているので、Windows8.1版とアカウントを共有してくれるので便利です。
おすすめです。
四年という歳月を経て…
続:windows10(Technology Preview)のアプリバーについて考えてみる
この記事は以前書いたこちらの記事
の続きに当たります。
余談ですが、Windows10でWindowsストアアプリ(以下Windowsアプリ)の開発環境が徐々に見えてきています。
英語ですが、こちら。
Guide to Windows universal apps (Preliminary)
フォロワーさんの記事を拝借させて頂くと、こちら。
とりあえず、詳細は今月末のBuild2015で語られるだろうと思うので、必見です。
この時期からアプリ開発を始めようと思う方は、8.1までのユニバーサルアプリにするのか、10の詳細を待つか、微妙な時期となってしまいましたね。
(8.1のユニバーサルアプリを10のユニバーサルアプリに移植するのは難しいとの声も??)
さて、本題に入りましょう。
今回のテーマはアプリバーです。(Windows10ではアプリコマンドと呼ぶのが正しいのだろうか?)
前回の記事で「タッチ操作でのアプリバーの出し方は二度手間になる?」との見出しで紹介しました、Windows10で8/8.1のストアアプリを起動するのは二度手間になります。
Windows8/8.1では下からスワイプでアプリバーを出します。しかし、Windows10ではデスクトップアプリのように全画面ではなくウインドウ形式です。そのため下からスワイプで表示させることができません。

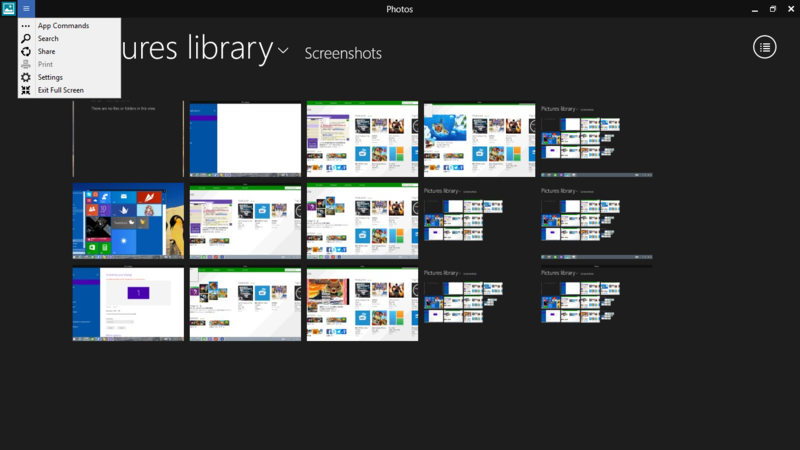
少し前の画像になりますが、左上のハンバーガーメニューから出す必要があります。
これに対し、WindowsPhoneは次のようになっていました。

既に最初から三点バーが表示されているわけです。
また、アプリバーの挙動も、Phoneと8/8.1のWindowsアプリでは動作が異なっていました。
結局はPhoneとの統合も、デスクトップ上で起動することも考えていなかったわけですよね。
先を見据えて居なかったのは明らかであり、明らかにMicrosoftの方針の失敗だと考えています。
WindowsPhoneの方が先でありながら、Windowsストアアプリはそれに従わず”下からスワイプ”という手法を取り、かつ将来的にデスクトップでの起動とPhoneとの融合を見据えて居なかった。これは明らかに設計ミスではないでしょうか?
とまあ、不満はこれまでにしておいて、Windows10ではきちんと改善しています。
下記の二つのスクリーンショットを比較して下さい。

これがPC版

これがPhone版。
ほぼそっくりなUIですね。
複雑なアプリは分かりませんが、単純なアプリであれば、PC版とPhone版でほぼ同じUIになりそうです。
そして、アプリバーも共に若干形を変えながら共通かされるようです。


今までのPhone版とも違うUIになっていますね。
PC版も同様の動きとなります。
まだ開発途中なのでどう変化するか分かりませんが、融合、統一されている感が伝わってきて一安心と言ったところです。
ですが、10では新しいUIがテンプレートとなり、一番苦労しているのは開発者でしょう。これ程大規模な変更は、10で最後にしてほしいものです。
Windows10で距離を寄せるスタート画面・メニュー
スマートフォン向けWindows 10のTechnical Previewが日本時間では今日の早い時間帯に公開されたようでした.
自分が所有しているLumia535と520は対象端末ではありませんでした.早く対応してもらいたいものです.
あと,記事によってはWindows10 for Phoneと呼ばれたりWindows 10 Mobileと呼ばれたりするもので,統一してほしいもんです.
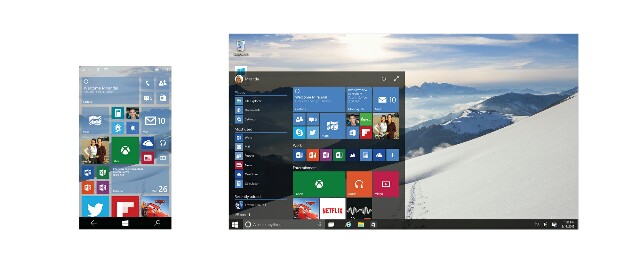
さて,本題ですが,PC向けのWindows10とスマホ向けのWindows10のスタートメニューを見比べると,まだまだ未完成な箇所が多いですが,徐々に距離が近づいていることが分かります.
名称訳が面倒なので,スマホ向けWindows10をスマホ版,PC向けWindows10をPC版,と呼ぶことにします.
スマートフォン→PC
多くはWindows Phoneでお馴染みだったものが,PCでも採用された,というところです.その一部を書いてみます.なお,多くは次の記事に書かれていました.*現在は会員登録(無料)が必要
新しいWindows 10 Technical Previewはどこが変わったのか? - Windows Phone由来のスタート画面とアクションセンター:ITpro
アプリ一覧
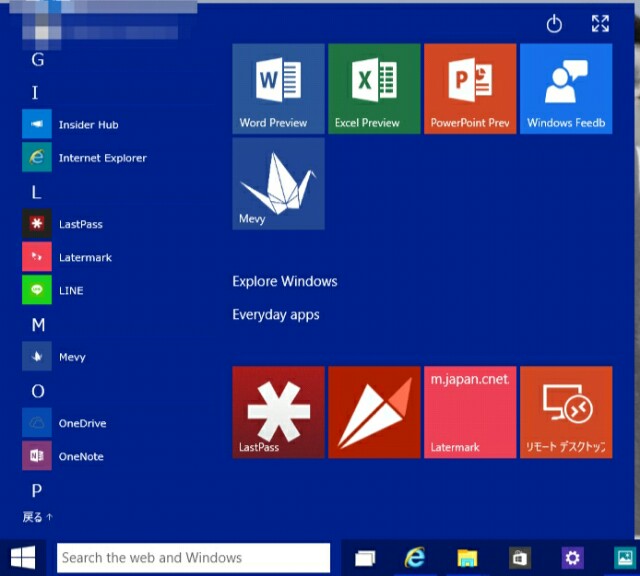
PC版では左側,スマホ版では右側にあるアプリ一覧について.画像はpc版

Build9926に搭載されたスタートメニューでは,かつてのバージョンやWindows7の時のようにフォルダやアプリがただ並んでいるのではなく,先頭の文字によってグループ分けされて並んでいます.
スマホ版ではその先頭の文字をタップすると,文字だけが並んだ縮小ができるのですが,PC版ではできません.これは今後改善されていくでしょう.
ただ,スマホ版にも言えることですが,漢字で始まるアプリを"漢字"というグループで分けるのは問題だと思います.
Windows8.1では漢字でも読み仮名をもとにちゃんとグループ分けされていたわけですから,劣化していますね.
あと,今更フォルダがあっても邪魔なので,フォルダなしのオプションがあればいいものですが….
タイル
PC版ではスマホ版と同様に縦スクロールしていく形になっています.なお,スマホ版にはないグループ分けがあります.スマホ版には別のグループ分け機能があります.別々にするのか,統一するのか,これは気になるところです.
しかし,PC版でもスマホ版のような、ある程度自由な配置ができるようになったのは,Win8/8.1で強制整列されていたと気よりかは,自由度が高まったとも言えます.
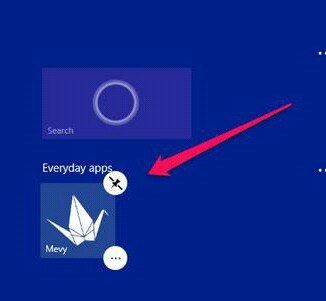
なお,あまり指摘をされている印象がないのですが,PC版のタイルをタッチで長押しすると,次のようになります.

WPを使っていた人なら,おそらく見たことがあるであろうピン止めのマークがあります.これは明らかにWPから輸入されたものです.
アクセサリ
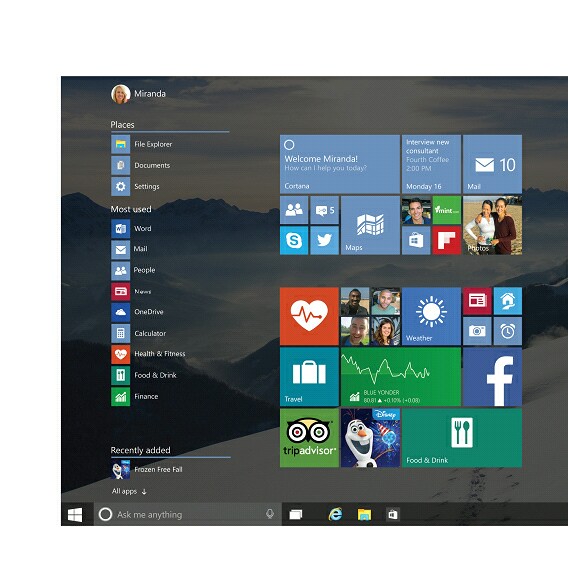
突然ですが,次の画像を見てください.

これはInsiderのページの画像ですが,タイルの色に注目です.
タイルの背景色がオレンジだったPeople,紫だった設定,これらが全て同じ色に統一されています.
つまり,これはWindows Phoneでおなじみだったアクセントカラーが,PC版にもやってくる,という考えでいいのではないかと思います.
現時点のBuildでは実装されていないので,将来的にこうなるとはっきり言えるわけではありません.
しかし,スマホ側と統合させる以上,スマホ版ではアクセントカラーをふんだんに使っている(半透明タイルを用いるには不可欠)のですから,当然アクセントカラーの要素は残す必要がある.(もしWindows8.1のような固定色なら,透明タイルの意味がないと思います:)

ですから,PC側でアクセントカラーのようなものを導入してタイル毎の色を変えれるというのは、ごく自然な流れなのかもしれません.
(将来的には,PC側でもタブレットモードなどでは半透明がありえたりするのだろうか…?)
自分が主に気づいたのはこの三点です.今後どうなっていくのか,楽しみです.
とりあえずはやくpreviewきてぇ!!
スマホ&小型タブレット向けWindows10の名称??
下記の内容は誤りです。
現在公開されているものは、
「Windows 10 for Phones」
とのことです。
先日,中国系のIT之家というさいとで,気になる画像を見つけました.
この記事の上部の画像に注目してみると…

「Windows 10 Mobile Technical Preview」の文字が!!!
このリーク画像が本物なら,当分はWindows 10 Mobileという呼び名が正しいということでしょうか?それとも,呼び名も単なる仮名なのでしょうか?
もし本物なら,Windows Mobile 6.xまでのMobileを7からはPhoneに置き換えて消したのに,10でそのMobileという言葉が戻ってくるのは興味深いですね.
いずれにせよ,今月中に公開されるプレビュー版が楽しみです.
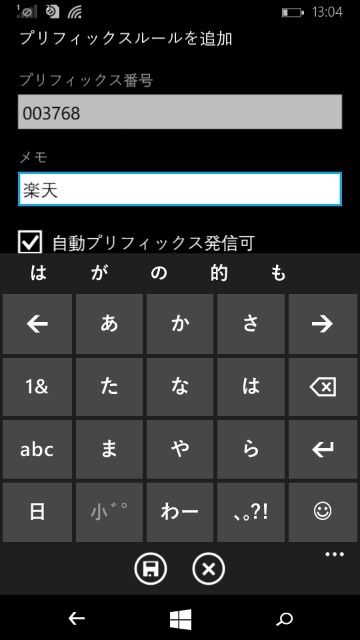
Windows Phoneで楽天でんわアプリを使わずに楽天でんわを使う
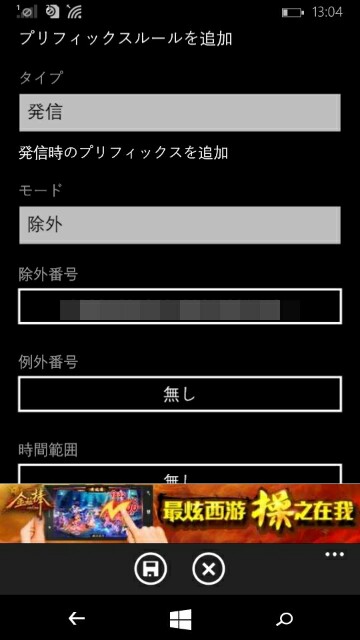
- 通話時に自動的にプレフィックス番号を付与
- 指定した相手だけプレフィックスを付けない



Windows Phoneのナビゲーションバー
とっくんに既出な内容だと思いますが…。
Lumia535を購入して初のソフトウェア上のナビゲーションバーを使いましたので、それについてまとめてみました。
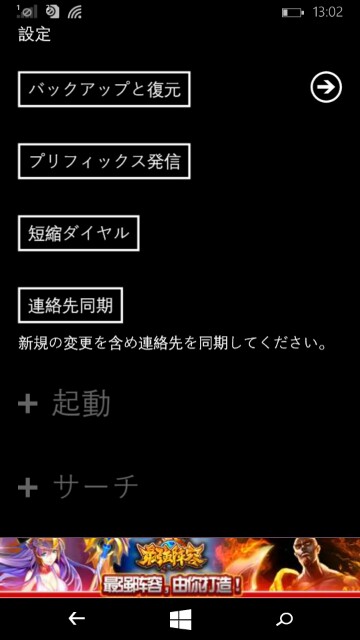
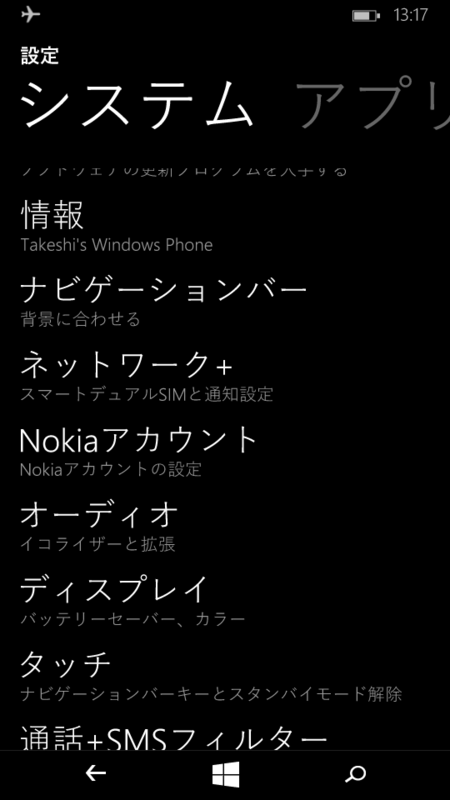
まず、下の上から二番目に、ナビゲーションバーの設定項目が加わっています。

ナビゲーションバーの設定項目は次の通り。

”ナビゲーションバーを自動表示/非表示”
まず、一番上の
”ナビゲーションバーを自動表示/非表示”
の項目です。
このタイトルだけだとあまり何のことかぱっとしませんね。
これは”全画面表示の際にアプリバーを非表示にさせる”オプションです。
よく見ると、上の写真はそのオプションをONにして画像を開いた時点の写真ですねw
必要とあれば、ナビゲーションバーを出すこともできます※後述
ナビゲーションバー
次にそのナビゲーションバーの色についてです。
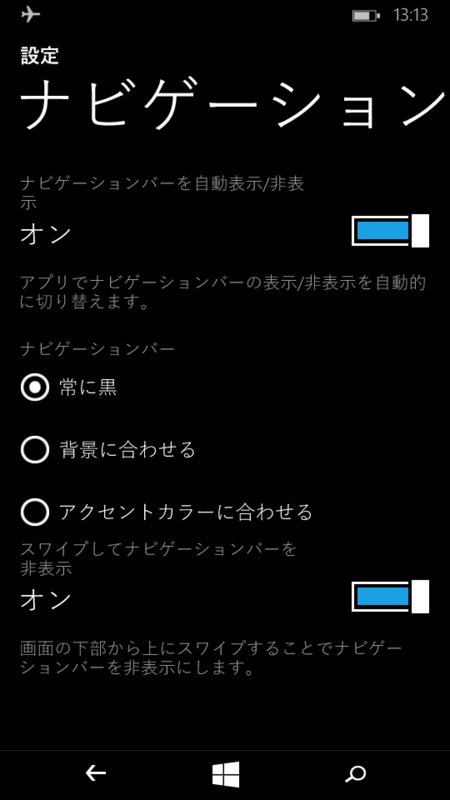
”常に黒”
単なる黒ですね。

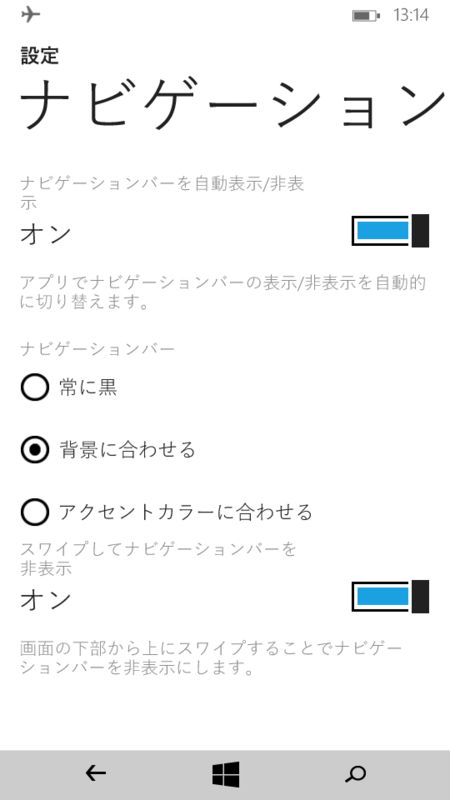
”背景に合わせる”
これは本体の背景を白と黒、どちらにするかに寄ります。
本体設定が黒だと変わりませんが、白だと次のようになります。

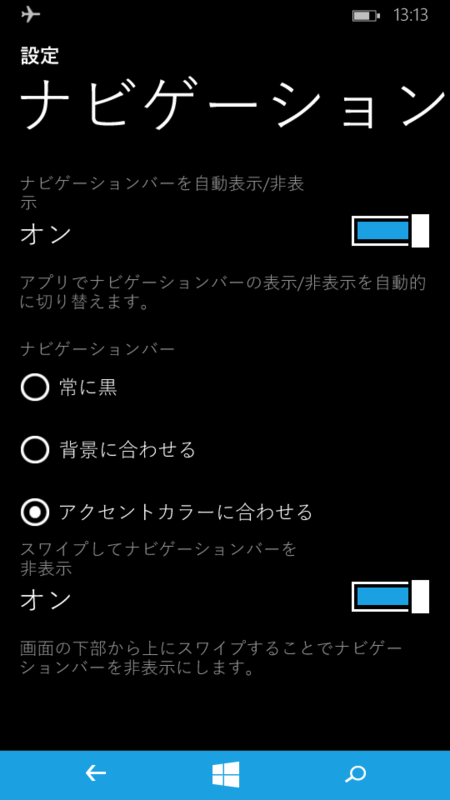
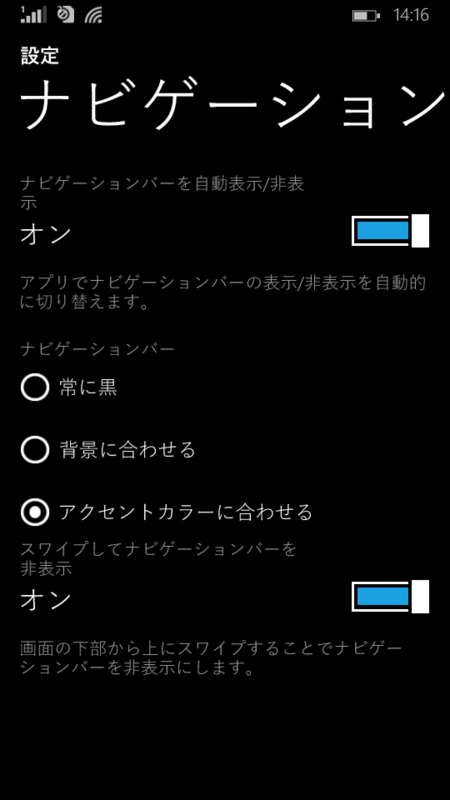
”アクセントカラーに合わせる”
自分のアクセントカラーがシアンなので、その色になっています。

スワイプしてナビゲーションバーを非表示
この記事でもっとも述べたい部分ですね。
上の画像はそれがオンの状態です。”下からスワイプ”すればナビゲーションバーをひっこめることができます。
では、次にそれがオフの場合です。

一番左に矢印マークのようなものがあり、それをタップするとナビゲーションバーを非表示にできます。
ちなみに、ナビゲーションバーを非表示にさせた画像です。

下部に何もありません。
まとめ
ナビゲーションバーを表示にしたり非表示にできるのは、WPならではですね。
Androidでは無理でした。
自分の好きな時にナビゲーションバーを出し、不要な時には非表示にできる(例えばスクリーンショットを撮るときだけ、非表示)。
なんとも便利です。
ただ、残念なことにアプリによってはこんなことに…

微妙な空白がw
…どうやら非表示に対応するには、アプリ側での対応が求められるようですね…。